
New website for Luton Culture
We're celebrating the launch of our latest website - a powerful and user-friendly site for Luton Culture, a major urban arts and culture charity.
Luton Culture manage manage 12 venues and provide cultural services to more than 250,000 people…

BCCweb – it’s about people not platforms
While it's been fascinating to see the talk among Bristol's developer community following the roundtable on Bristol City Council’s Future Web Platform, there does seem to be an element of discussion around the project that is conspicuous by…

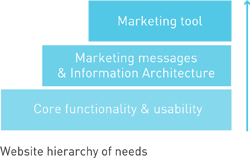
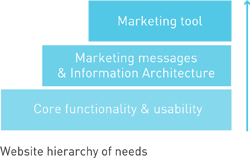
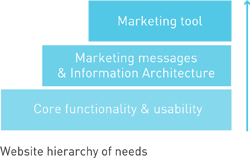
Website Hierarchy of Needs
At the initial web requirements stage of any development, we often find it helpful to slice a website into three different layers in order for the client to understand what they need to be thinking about when planning their website. We need…
